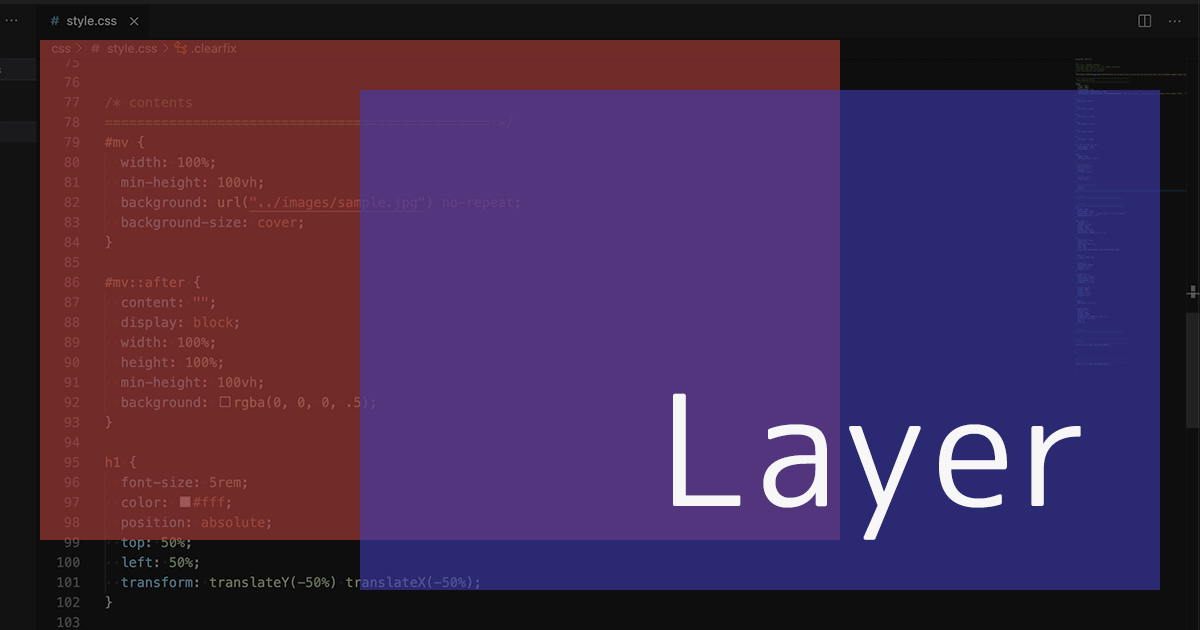
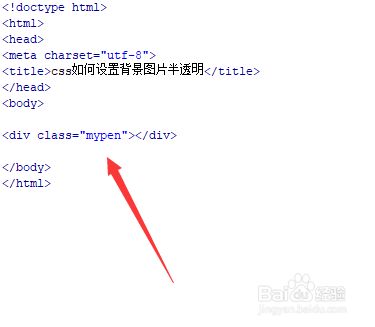
CSSで薄らした半透明カラーの作成方法(透過の指定) 年9月9日 HTML/CSS 今回は、CSSを使って要素やカラーを半透明にする方法を紹介します。 今回使用する方法は2種類あります。 プロパティの「 opacity 」を使用した方法と、「 rgba 」のaのチャンネルを 背景画像を透過させる方法はCSSで透過させる要素の背景をbackgroundimageで背景画像を表示します。 そして表示した背景画像の透過はbackground rgba ()で指定します。 この2つのCSSプロパティを指定するHTML要素は、 背景画像を表示する要素と透過させる要素を別々にした構造にすることで背景画像の透過がやりやすくなります。 今回は、背景画像だけを透過させるようにするCSSを書いてみましょう。 まず、HTMLを用意します。 たんぽぽ bgは空のdivで、「たんぽぽ」はその外に書いてあります。 つまり、positionプロパティを使っていきます。 実際に書いてみよう 各要素の配置方法やサイズなどを指定する 背景に使用する画像や表示位置
Css背景颜色透明 西瓜视频搜索
Css 背景半透明 文字不透明
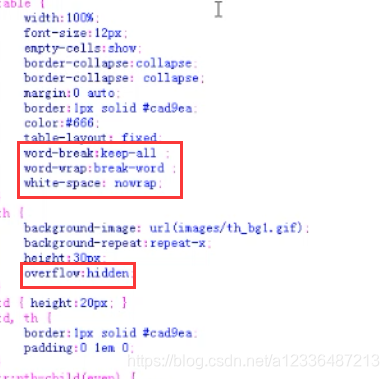
Css 背景半透明 文字不透明-任何CSS属性值为percent时,都需要根据某个参考值进行计算,搞明白这个参考值是什么,理解就容易多了。标准规定:backgroundpositionperenct的参考值为 (容器宽度 背景图片宽度) 无图片 半透明背景css 如果,单纯地用 背景 色并结合opacity进行 设置透明 度,那么会出现子元素中的文字也同样出现 透明 的情况。 第二种情况:用png 透明 度合适的 背景 图,但这样的话,还得针对IE6进行PNG图片的灰色 背景 处理。 第三种方法:用rgba结合专用hack兼容常规浏览器。 Rgba进行背 css设置透明 度的两种方法 热门推荐 weixin_的博客 8万 一、 css rgba




Css半透明属性介绍及代码实例 W3cschool
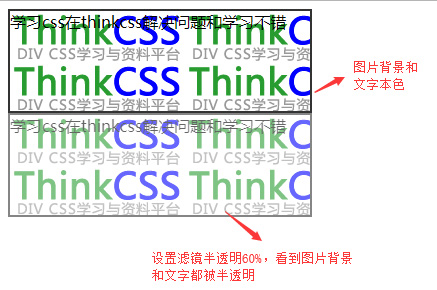
RGBA CSSプロパティbackgroundcolorの値にrgbaを入力すると、背景の色を半透明にすることができます。 rgba()内にRED,GREEN,BLUEの値を0~255の数値で設定し、,で区切ります。 4つ目の値に透過性の値を0~1の間の数値で指定します。 0が透明、1が不透明となります。 透明度がわかりやすいように、下の画像を背景にして、さらにその中に白の半透明の背景を設定したいと思います。 bg使用 RGBA 的透明度 如果您不希望对子元素应用不透明度,如上面的例子,请使用 RGBA 颜色值。 下面的例子设置背景色而不是文本的不透明度: 100% opacity 60% opacity 30% opacity 10% opacity 您已经从我们的 CSS 颜色 这一章中学到了可以将 RGB 用作颜色值。 除 RGB 外 ️ 這裡的「背景圖」和「半透明遮罩」(也就是兩個colmd5)為什麼可以"重疊在一起"? 22 css 的部分 221 🎃 用@media來寫,當裝置寬度 < 768px 時,會套用bgmask的樣式
在css中设置背景颜色透明的方法有两种: 一种是通过rgba方式设置,另一种是通过backgroud和opacity设置。 下面我们就来分别看看css中这两种方法实现背景颜色透明的具体实例 1、通过backgroud和opacity设置背景颜色透明 background属性中属性值比较简单,这里就不细说了,我们在这里来简单看看 opacity属性 opacity属性 参数的"不透明度"是以数字表示,从 00 至 10 都可以, 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ 擬似要素を使う方法 1背景の用意;7偽隨機背景 8連續的影像邊框 9自適應的橢圓 borderradius是用空格分開多個值,四個值是從左上角開始以順時針順序應用到元素的各個拐角。另外他也提供了完全不同的水平和垂直半徑。通過斜扛 / 來區分的。
這邊是兩個不同方向的漸層,下面要將他們合併。 background (lineargradient (left, rgba (#E80C7A,5) %, transparent 50%),lineargradient (top, rgba (#E80C7A,5), transparent 70%)) //兩個漸層只要用逗點隔開即可,這樣就可以做出多層次的漸層 在CSS3中背景可以做兩層以上,而不只是漸層在 CSS 中選擇 transparent 類後,將 backgroundcolor 設定為 #cc33ff 和 opacity 值 04 。 如果我們希望標題及其背景顏色變得更加透明,我們可以降低不透明度值。 下面的示例顯示背景顏色和標題 h1 變得透明,因為我們保持 opacity 值,即 04 。 示例程式碼: HTML html Copy您可以使圖片的某個顏色變為透明,以隱藏圖片的一部分或建立分層效果。 列印時,圖片中透明區域的色彩會與列印圖片的紙張色彩相同。 在電子顯示畫面 (如網頁) 中,透明區域的色彩會與背景色彩相同。 選取要變更色彩透明度的圖片。




原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园




Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 Mobfd2a33的技术博客 51cto博客
以上就是css实现背景颜色半透明的两种方法的详细内容,更多请关注我!!!! 发布于 1329 CSS HTMLCSS DivCSS 赞同 8 添加评论 分享 喜欢 收藏 申请转载 文章被以下专栏收录 web前端 一起交流学习前端的那些事 css 白色背景如何实现半透明! 根据不同的应用场景和兼容性要求,有多种方法实现背景半透明。 1在比较现代的浏览器中大多支持背景颜色的rgba颜色。 opacityは文字や背景も含め要素全体を半透明にするCSSです。カラーコードではありません。 小数点で0~1の数値を指定します。0ほど透明で1ほど有色です。 まとめcolor(色)を透明にする方法 透明はtransparent;




Css在设置白色透明背景图的同时 在背景上使用白色字体 Woshijingxi的博客 Csdn博客 Css白色透明背景




Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ
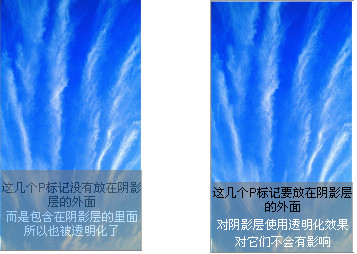
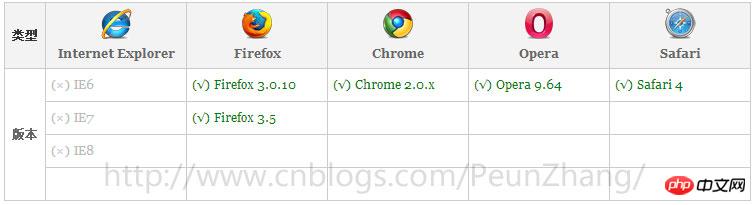
範例呈現效果 範例一共準備了兩張圖片,左邊的圖片使用 CSS3 的 opacity 屬性並將透明度設為完全不透明,右邊的圖片則是相透明度設為 05,也可以說是半透明效果,另外,我們在 Img0 與 Img1 都使用 filter 屬性來讓較早期版本的 IE 瀏覽器能順利產生透明圖片效果。 CSS3 opacity 的透明度範圍調整從 00~10 有不同的效果,詳細用法請參閱: CSS3 opacity 屬性 ( CSSで背景画像を透過させる方法について、テックアカデミーのメンター(現役エンジニア)が 実際のコードを使用して初心者向けに解説します。 目次opacityとはopacityの書き方実際にopacityを書いてみよう画像にopacityを適用してみよう執筆してくれたメンターCSSを学習中の方へ そもそもCSSの記述 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。 というのも、 backgroundimageにはOpacityが適用されません。 まあ、当然と言えば当然です。 backgroundimageは要素じゃないもん。 透過した




Css怎么设置颜色不透明度 Html中文网




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明
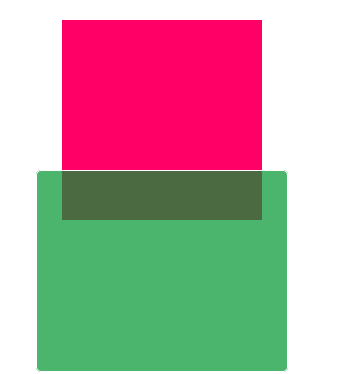
} 这样内容p有多高,容器bgheader就是多高 你问题里把p标签写到遮罩层bg2里面去是什么搞法完全不懂 二、如果是想固定容器宽高比,不写容器高度使用背景图片,那用padding撑开就行了。 bgheaderbefore { contentCSS3 opacity 屬性的功能是用來控制網頁元素的透明效果(調整不透明度),早期網頁設計常常會用到許多的透明效果,通常都是透過 png 圖層來製作透明的感覺,現在網頁設計師可以使用 CSS3 opacity 屬性來輕鬆的達到網頁元素不透明度的調整,CSS3 opacity 屬性的語法非常簡單,只需要透過數字的調 cssで背景だけを透過する方法 (文字列は透過しない) CSS 背景だけを透過して、文字列は透過したくないっていう時、普通に要素の背景を opacity とか使って透過してしまうと文字列まで透過してしまいます。 これを防ぐ為には、 rgba を使って、透過させると




Css半透明属性介绍及代码实例 W3cschool




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地
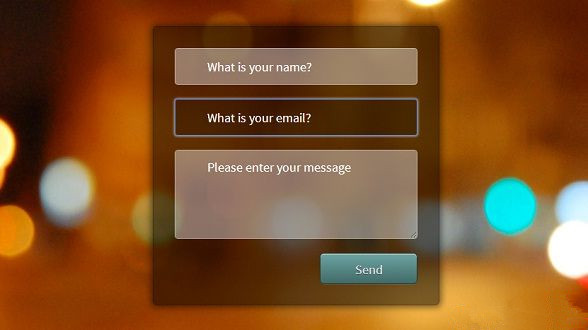
HTML・CSS 応用55 カラーの透明度の値(rgba, transparent) 応用55 カラーの透明度の値(rgba, transparent) 目次 1 rgba() 2 rgb() 3 transparent(トランスペアレント) 4 透明を指定する場合の注意点; 利用CSS,设置半透明背景 人如游戏 网络工程师 在做页面开发时,有时为了有更好的显示效果,我们需要为一些元素设置半透明背景。下面我们来看下怎样利用CSS3,来设置更好的半透明效果。 方法/步骤 1 /7 分步阅读 先写些测试代码,测试HTML很简单,就是二个div,一个嵌套在另一个里面 方法一 (毛玻璃效果):背景图 伪类 fliteblur (3px) 方法二 (半透明效果):背景图 定位 backgroundrgba (255,255,255,03) CSS实现背景图片透明,文字不透明效果的两种方法 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Html通过css来设置半透明背景 Jumtre的专栏 Csdn博客 Css设置背景半透明
你知道嗎?有了CSS3,就算不用javascript,我們也可以製作出圖片輪播效果。今天這篇文章就要示範如何單純使用CSS3及HTML製作圖片輪播效果。 要製作純 CSS的輪播效果、就要先充份了解 CSS3 的 transitions 和 animation CSS3 TRANSITIONS 一般當背景與透明度 如果方塊有設定顏色(不是透明的),dropshadow 與 boxshadow 的陰影效果看來就會差不多。如果方塊的背景是半透明的呢?我們可以從圖片中發現,影子周圍的顏色比較深,中間的顏色比較淡,所以可以推論出透明度對dropshadow會造成影響、對boxshadow則CSS 教程 CSS 简介 CSS 语法 CSS Id 和 Class选择器 CSS 创建 CSS Backgrounds(背景) CSS Text(文本) CSS Fonts(字体) CSS 链接(link) CSS 列表 CSS Table(表格) CSS 盒子模型 CSS Border(边框) CSS 轮廓(outline)属性 CSS margin(外边距) CSS padding(填充) CSS 分组和嵌套 CSS 尺寸 (Dimension) CSS Display




利用css 设置半透明背景 百度经验



按钮位置变化问题 背景半透明 块内文字无法css样式
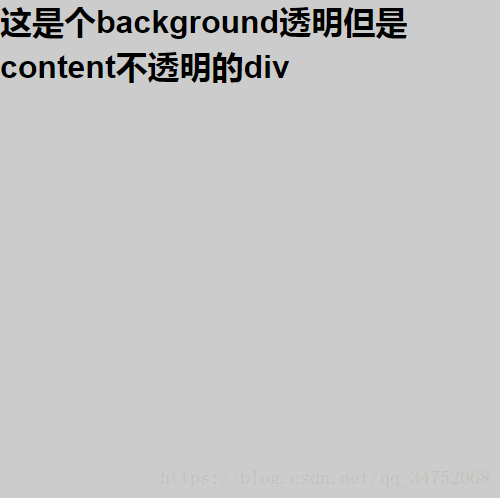
不透明度 の値が 05 の場合、色は半透明または 50%透明になります。 ただし、 opacity を使用している間、子要素も透過的になります。 たとえば、見出しが h1 でクラスが transparent の HTML ドキュメントを作成します。 CSS で transparent クラスを選択した後、 backgroundcolor を #cc33ff および opacity 値 04 に設定します。 見出しとその背景色をより透明にしたい場合は、不透明度の CSSで背景画像にぼかし加工と半透明カラー加工を同時に行う HTML CSS はじめに HTML CSS はじめに LPなどでよく使われるやつです。こんな感じの完成イメージです。 普段cssを専門に触っているわけではないので、もっと良い方法があればフィードバックください。 実装before を使って擬似 其实实现透明的CSS方法并不只有设置opacity一种方式。 还有另外两种: css3的rgba (red, green, blue, alpha),alpha的取值从 0 到 1,如rgba (255,255,255, 08) IE专属滤镜 filterAlpha (opacity=x),x 的取值从 0 到 100,如filterAlpha (opacity=80) 在这里我采用了设置rgba的方式:



Css半透明背景 第1页 要无忧健康图库




利用css 设置半透明背景 百度经验
css bgheader { color #fff ;Backgroundimage url ( 'xxx' ); テキストの背景色を半透明にしつつ、文字色は不透明にするCSS CSS3, テキスト, 色 スタイルシートを使って対象の要素を半透明にしたい場合 (透明度を指定したい場合)はopacityプロパティを使えば良いだけです。 テキストでも画像でも半透明になります。 しかし「対象の要素の全体」が半透明になってしまいます。 そうではなく、「背景色は半透明にして背後を少しだけ透過させ




Qt实用技巧 对qpushbutton 等类似透明有黑色背景的qwidget实现透明 半透明的方法 的技术博客 51cto博客



Css 白色背景如何实现半透明 简书
のように背景色と同じ色を指定して、透明なように見せているデザインがありますが、 透明 という色がしっかりと定義されていますので、透明にしたい場合は transparent を使用しましょう。 半透明 半透明にしたい場合は色の指定を rgba に変更します。 以下の例は、ボタンの背景色を半透明(透過率50%)の白に設定しています。 背景の緑色が半分透け 试试使用 crossfade () 图像函数。 二、crossfade ()实现背景图像半透明 crossfade () 函数可以让两张图像半透明混合。 例如: 如题,现在是没法改图片本身的透明度,该图片以 backgroundimage 写在 css 里,不知道有没有办法给他设置透明度? 背景图用png,有透明度。 元素设置透明度当背景,另一个元素遮盖到上面 客串下它儿子,假装是这个元素的内容。 2如果兼容性允许的话使用css3




Css实现背景透明 内容不透明 小小的博客 程序员资料 透明背景色 程序员资料



Css实现背景半透明文字不透明的效果 简书




Div Css 如何让背景层半透明内容不透明并且能兼容ie6 Ie7 Ie8 Ff 转 Lucky樱桃 博客园




Css简单实现弹出框 输入框等的背景幕布 半透明 变暗 变模糊 效果 模仿苹果官网导航块的半透明效果 Ljinest Csdn博客 Css 弹窗 背景半透明不能点击



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 Mobfd2a33的技术博客 51cto博客




Css实现兼容性的渐变背景 Gradient 效果 张鑫旭 鑫空间 鑫生活




Css背景图片加上半透明背景颜色 Sunniejs 博客园




Css如何设置div背景为半透明颜色 百度经验




Css 背景圖片透明度css設置背景透明度 搜狗指南 Tuguht




利用css 设置半透明背景 百度经验




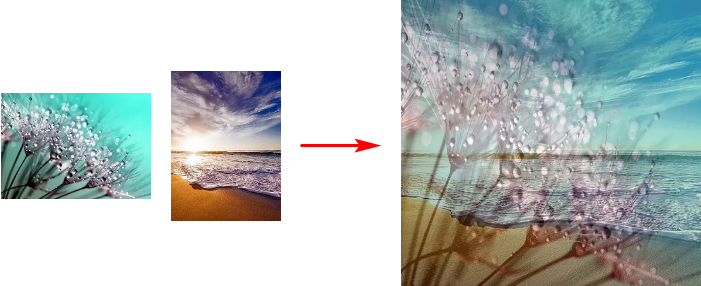
巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活



Css半透明背景 第1页 要无忧健康图库




Div Css布局控制背景图片半透明阴影特效代码下载




Css篇 给一个容器设置一层白色背景和一道半透明白色边框 Body的背景会从它的半透明边框透上来 码农家园




Css中如何让背景颜色半透明 Capgras的博客 Csdn博客 Css半透明颜色



Css背景颜色透明 西瓜视频搜索



Css半透明背景 第1页 要无忧健康图库




Css 背景色半透明的写法 兼容ie8




Div Css如何在一个矩形中挖去一个半圆 Segmentfault 思否




Css 背景圖透明css Yzkgo




Css设置背景半透明 文字不透明效果 Chili Fan的博客 程序员信息网 Css背景半透明文字不透明 程序员信息网




Css 背景 Mobf33d49的技术博客 51cto博客




Css 字体边框阴影 背景半透明效果 背景图片新属性 2d变化 白白的博客 程序员宅基地 Css文字背景阴影 程序员宅基地




Css给按钮设置背景透明但是边框和内容不透明 I Bo的博客 程序员秘密 Css按钮背景透明 程序员秘密




Css设置背景透明元素不透明 Html中文网




Css中如何设置背景半透明 Css教程 Php中文网




Css实现背景半透明文字不透明的效果 Wxc35dc44的技术博客 51cto博客




Css 透明度设置方法及常见问题解析 Sleepwalker 1992的专栏 程序员资料 程序员资料




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Css充分利用背景透光和文字不半透明方法



Css设置背景 图片 半透明 前端初学者




Css 如果我使背景半透明 列表数字就会变成半透明 It工具网




Background Color 透明css Css Vnfp




Css Background 透明css Rbnpa



巧用css Cross Fade 实现背景图像半透明效果 Url




Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 Mobfd2a33的技术博客 51cto博客




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




Css充分利用背景透光和文字不半透明方法



纯css完美解决背景半透明方案及less封装 前端记录



Css自定樣式 日誌css半透明效果的探討 狗貓的家 Xuite名稱的由來 使用秘笈 隨意窩xuite日誌




纯css实现背景图片半透明 内容不透明 一个安全研究员 Csdn博客 背景图片透明度




Cssでコンテンツの画像や背景画像に半透明のレイヤーを重ねる方法 Free Style



Css实现背景颜色半透明的两种方法 Lin123 00的博客 Csdn博客 Css半透明色



Css半透明背景 第1页 要无忧健康图库




巧用css Cross Fade 实现背景图像半透明效果 张鑫旭 鑫空间 鑫生活




使用css Background Clip属性实现半透明边框




Css 半透明白如何用css實現圖片半透明 W3cschool Azyvp




Css设置透明度与rgba颜色模式 十年灯 博客园




背景圖加上半透明遮罩 Saffran S Blog




Css实现背景颜色半透明的两种方法 知乎




Css如何设置背景图片半透明 Iiiff互动问答平台




Html Css如何让背景颜色半透明 百度经验




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Div Css布局控制div定位层在背景图片上的半透明阴影效果素材 外包123 Www Waibao123 Com




Css设置背景透明元素不透明 Html中文网




兼容ie Firefox的背景半透明内容不透明设置 龙马的猫 程序员宅基地 程序员宅基地




半透明 Div半透明层css来实现网页背景半透明 Wx58f的技术博客 51cto博客




Css设置半透明背景图文教程 学做网站论坛




Div 半透明层 Css实现网页背景半透明 愿我如星君如月 夜夜流光相皎洁 Csdn博客



Css3学习笔记 利用rgba或hsla实现半透明背景 Css Aeven 网页设计




Css 要素の背景色を透明 半透明にする方法




Vue Js和css结合实现弹框居中以及背景半透明 闷闷闷闷闷小菇的博客 Csdn博客 Vue半透明




Html背景图片半透明遮罩 巧用css Cross Fade 实现背景图像半透明效果 Weixin 的博客 程序员宝宝 程序员宝宝



Css实现网页背景半透明 服务好姐qa 程序员资料 程序员资料




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




巧用css Cross Fade 實現背景圖像半透明效果




Css设置背景色透明字体不透明 我爱java Java万岁的博客 Csdn博客 Css背景色透明度字体不透明




教學 Css3 半透明背景的四種設定方法 Rgba Hsla Opacity Hex 梅問題 教學網




Maxwell Tech Note Css 背景半透明文字不透明




Css如何设置背景半透明文字不透明 Html中文网




Css如何设置背景图片半透明 百度经验




Css如何设置背景半透明文字不透明 Html中文网




Css 背景圖透明css Yzkgo




Html下拉框背景怎么设透明度 Css怎么设置背景图片半透明css设置图片作为背景的透明度 技术译民的博客 Csdn博客




Css充分利用背景透光和文字不半透明方法




Css 背景色为半透明的例子 Qz双鱼座 博客园




Css 透明度设置方法及常见问题解析 W3cschool



Css实现内容区域背景半透明的圆角渐变边框 倚阑听风




Css给文本或图像添加透明背景 生活的美




Css实现背景颜色半透明的两种方法 知乎




Css 背景 背景颜色 图片 平铺 背景固定 背景颜色半透明 Mobfd2a33的技术博客 51cto博客




Html文本框背景text怎么变透明 Css怎么设置背景图片透明文字不透明 星星星云的博客 程序员信息网 程序员信息网




Css中设置背景半透明的方法 Web开发 亿速云



0 件のコメント:
コメントを投稿